


A mobile app that helps users find the perfect cheese plate for any occasion.
My Roles
Research, Branding, Visual Design, Prototype
Why?
Working as a cheesemonger for many years, one of the questions I always received was, “I want to create a cheese plate, what should I put on it?” After hearing this question hundreds of times, I realized how an application like this would be beneficial for people. The app would be great for people who love to entertain, great for people who want to share a delicious cheese plate but have no idea how to do it. I wanted to create something simple, quick, and fun to use, all while creating an experience that’s not intimidating or pretentious (as cheese tends to be at times). Why be a cheesemonger for a single store when you can do it for an entire online community.

First things first, I needed to find out if people actually wanted a mobile app like this. I created a survey to see if anyone would actually be interested. After receiving early positive signals, I created another survey with questions that were geared towards understanding what cheese enthusiasts, cheese club members, and people who love to entertain would want and need in an app.
For the second survey, I asked very specific questions about cheese. I wanted to know where users felt the most intimidated and what they were genuinely eager to learn. Questions such as "Do you know what pairs well with cheese," "Where do you go buy cheese," "What intimidates you about cheese," all came into the equation. I seeked out potential users who had basic knowledge about cheese but wanted to learn more.
View SurveyFor the personas, I decided to do something a little different and designed the goals around three levels of knowledge about cheese. I wanted to hear the thoughts from people who possessed little to no knowledge about cheese, people who considered themselves casual cheese lovers, and lastly, people who claimed themselves as hardcore cheese fanatics. From there, I was able to see their respective responses for what they wanted when it came to a cheese plate building app.



To begin my competitive analysis I first wanted to know if there were any other cheese plate building apps in the digital space, there was not. The next best comparison in the space were mobile apps that were about cheese and geared to those who wanted to learn more about cheese. I discovered three: Fromage, Cheese Tasting Tracker, and Cheese Plate. wanted to know how these apps positioned themselves, who their primary audiences were, and what were their key differentiators:
Fromage is one of the better known cheese apps on iOS. They are known to have a strong database of information about different cheeses. User reviews are high, mainly because users are able to save/favorite their desired cheeses.
Cheese Tasting Tracker is a notepad designed specifically to jot down different cheeses you tried; however, it is not the best app for those who want to learn more.
Lastly, Cheese Plate is the most similar to what I wanted Cheese Block to be like. The app is known for beautiful photography of different cheese plates. It is the best current app to have in your back pocket to be able to see what a cheese plate might look like and what accoutrements it should have. But, it didn’t have enough options to sustain returning users.
View Full Competitive Analysis
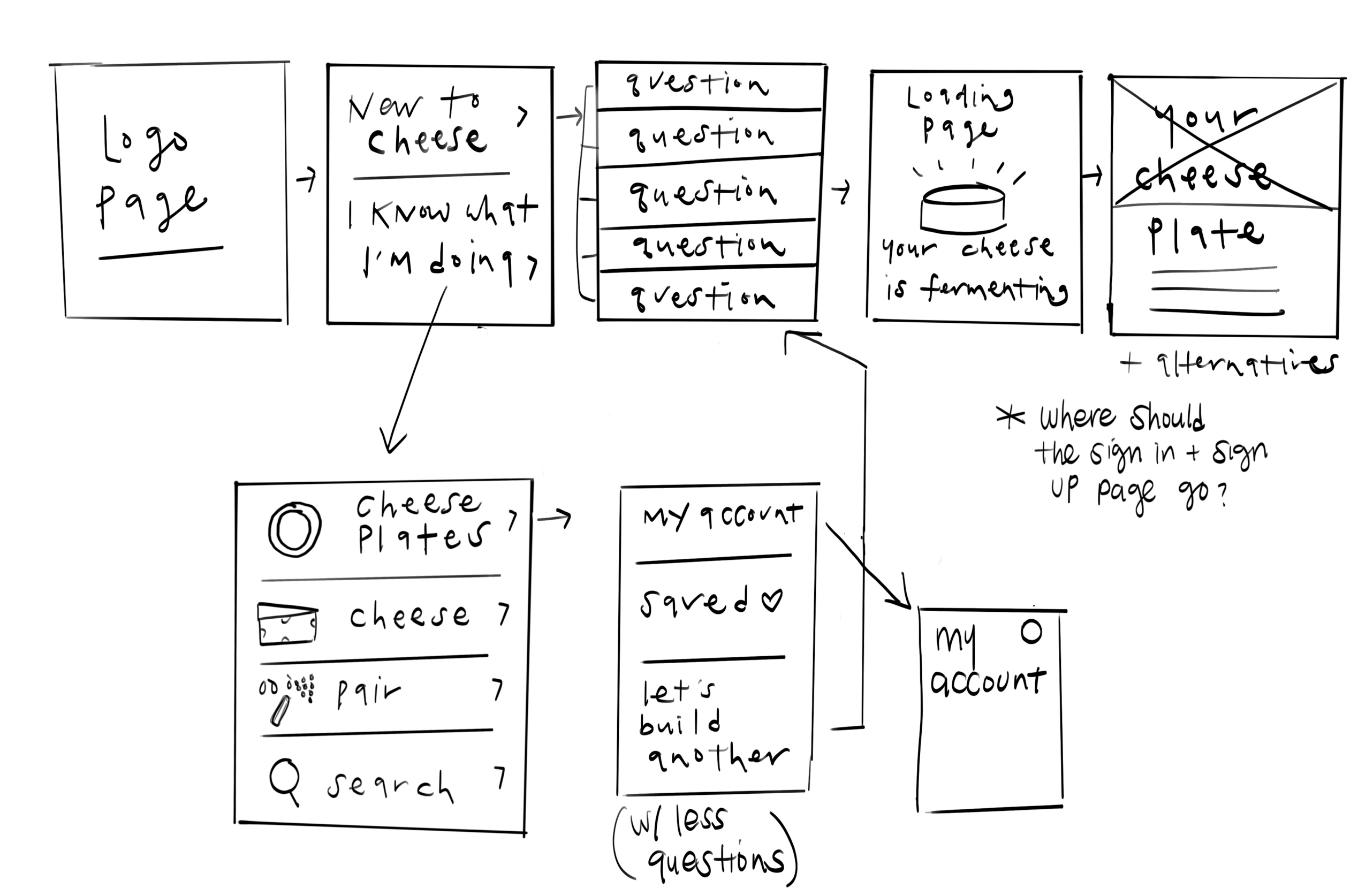
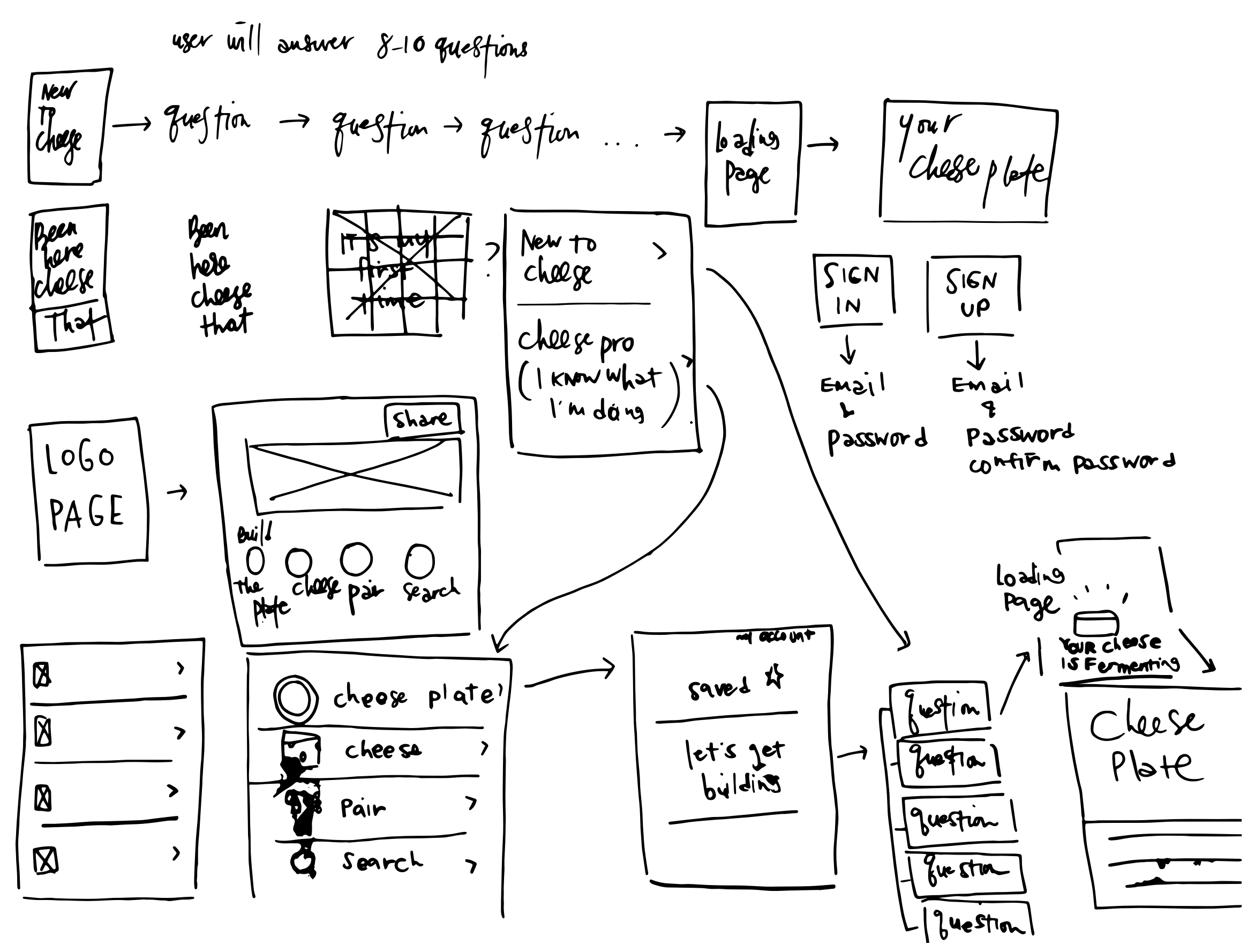
I simply started my process with pen and paper. Sketching out what the user flow would look like; taking notes on what needed to change and what I needed to add.
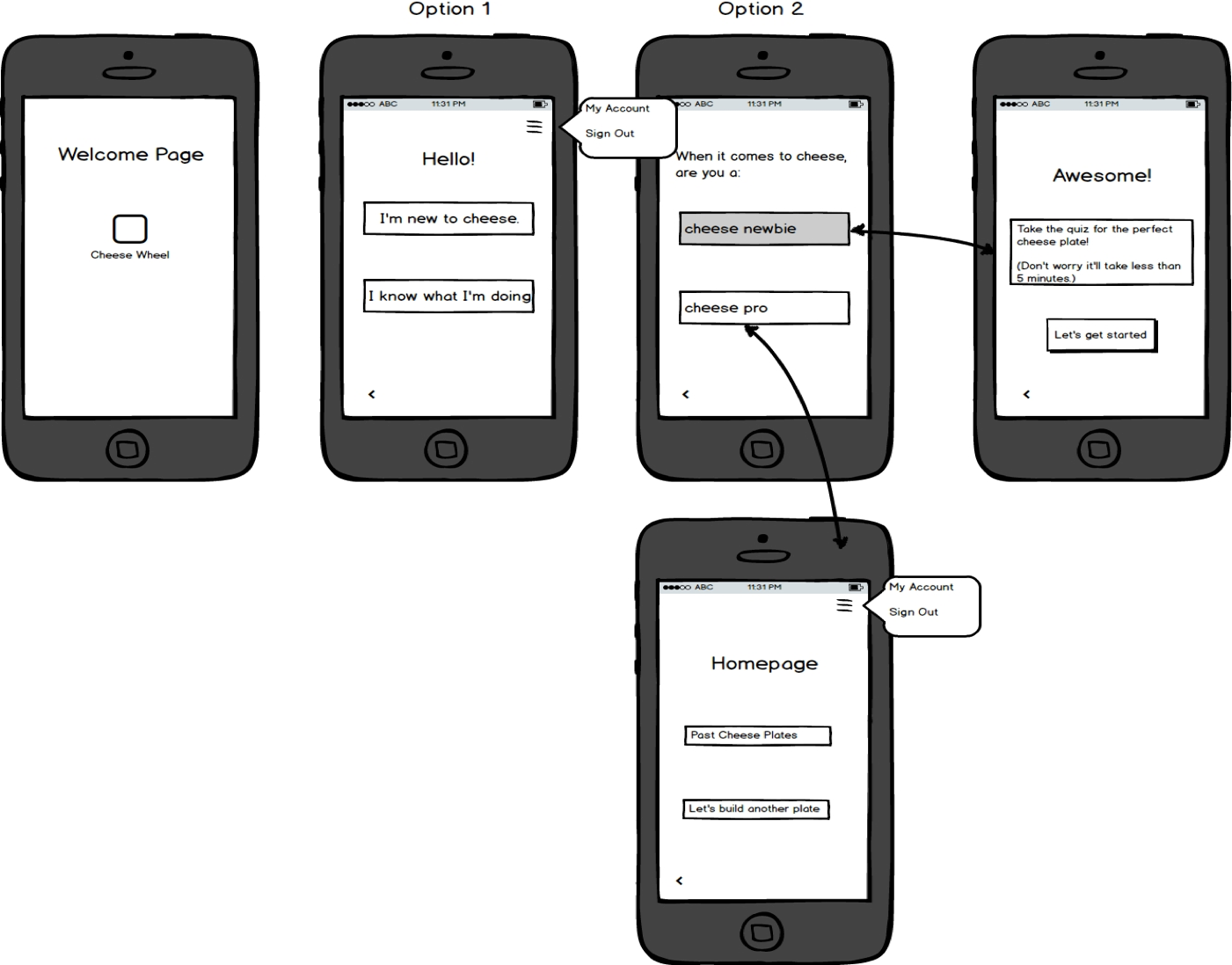
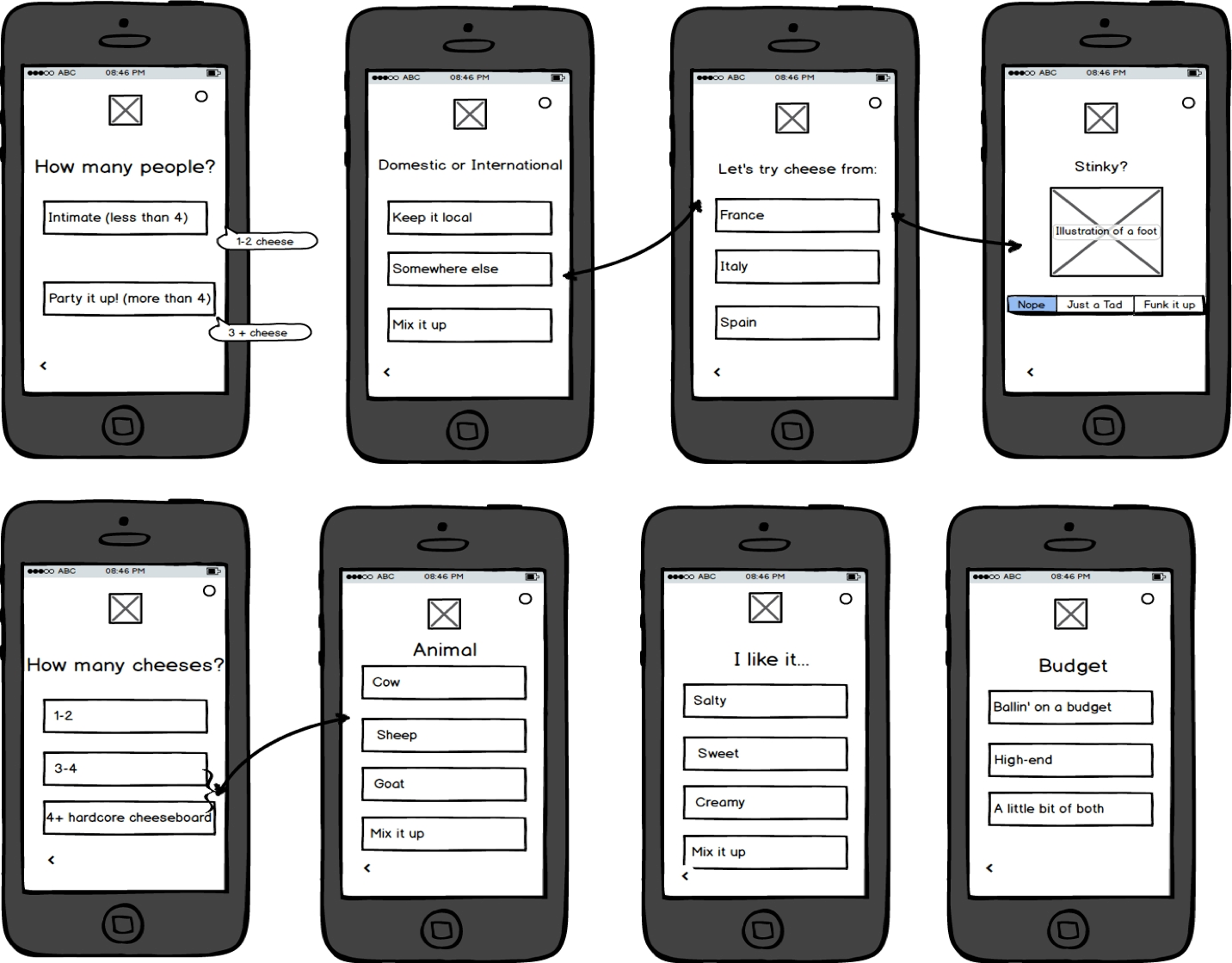
After many sketches I was able to translate those designs into a lowfidelty wireframe created in Balsamiq, where I was able to use as a rough prototype to see how users would utilize the app.





When I first began designing Cheese Block, I had a solid idea of how I wanted it to look. It needed to be illustration heavy, utilize fun icons, minimal on photography, and so simple that anyone could use it. After my first round of user testing, I discovered people thought the app was sterile; they felt that it was just too skeletal and didn’t have any meat. I went back in and completed a couple of new iterations, trying to figure out if illustrations made sense for the app. After a couple of rounds of testing, and many revisions, I came up with the idea of meshing colors, shapes, and photography to create a minimalist design that was simple to use all while being beautiful to look at.










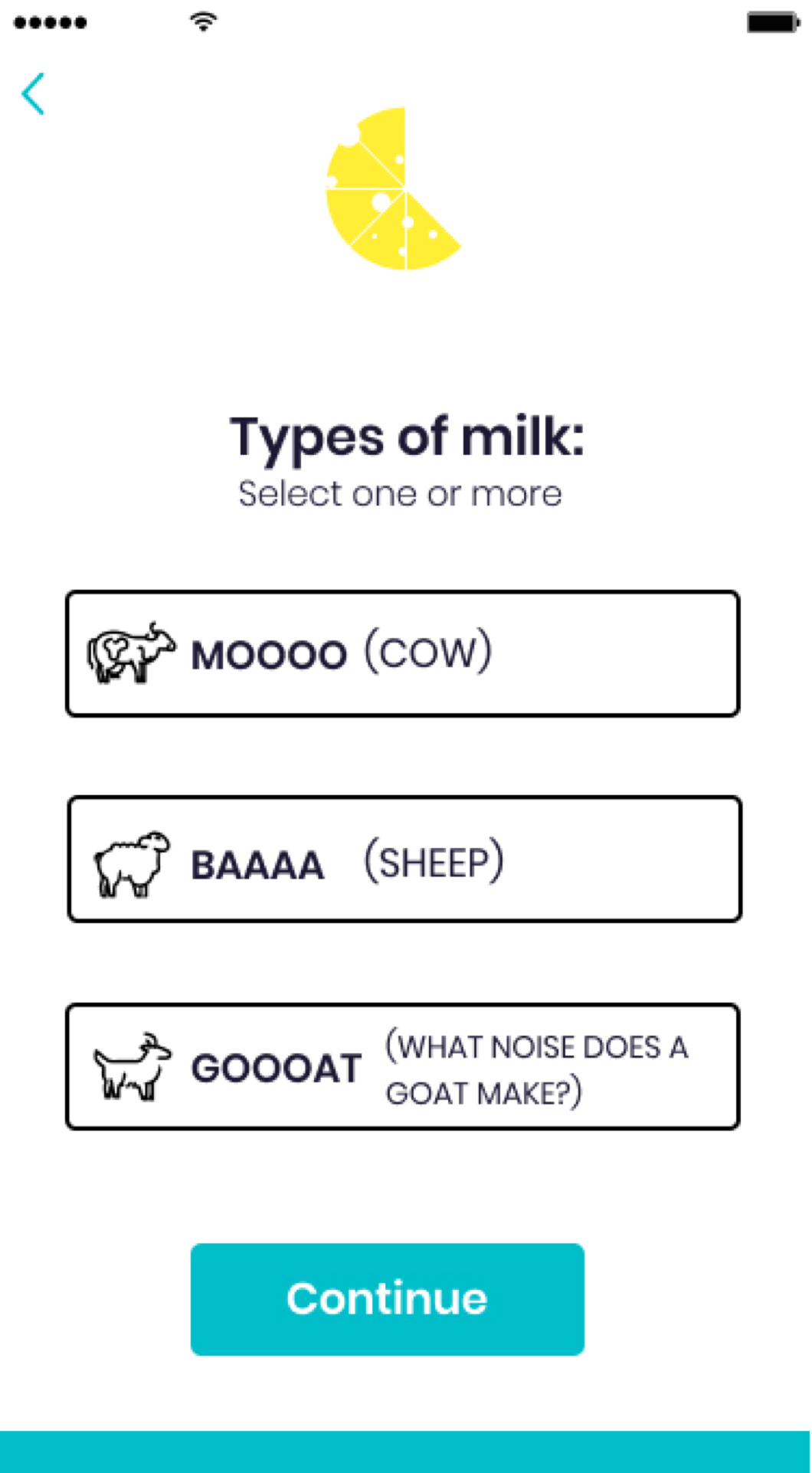
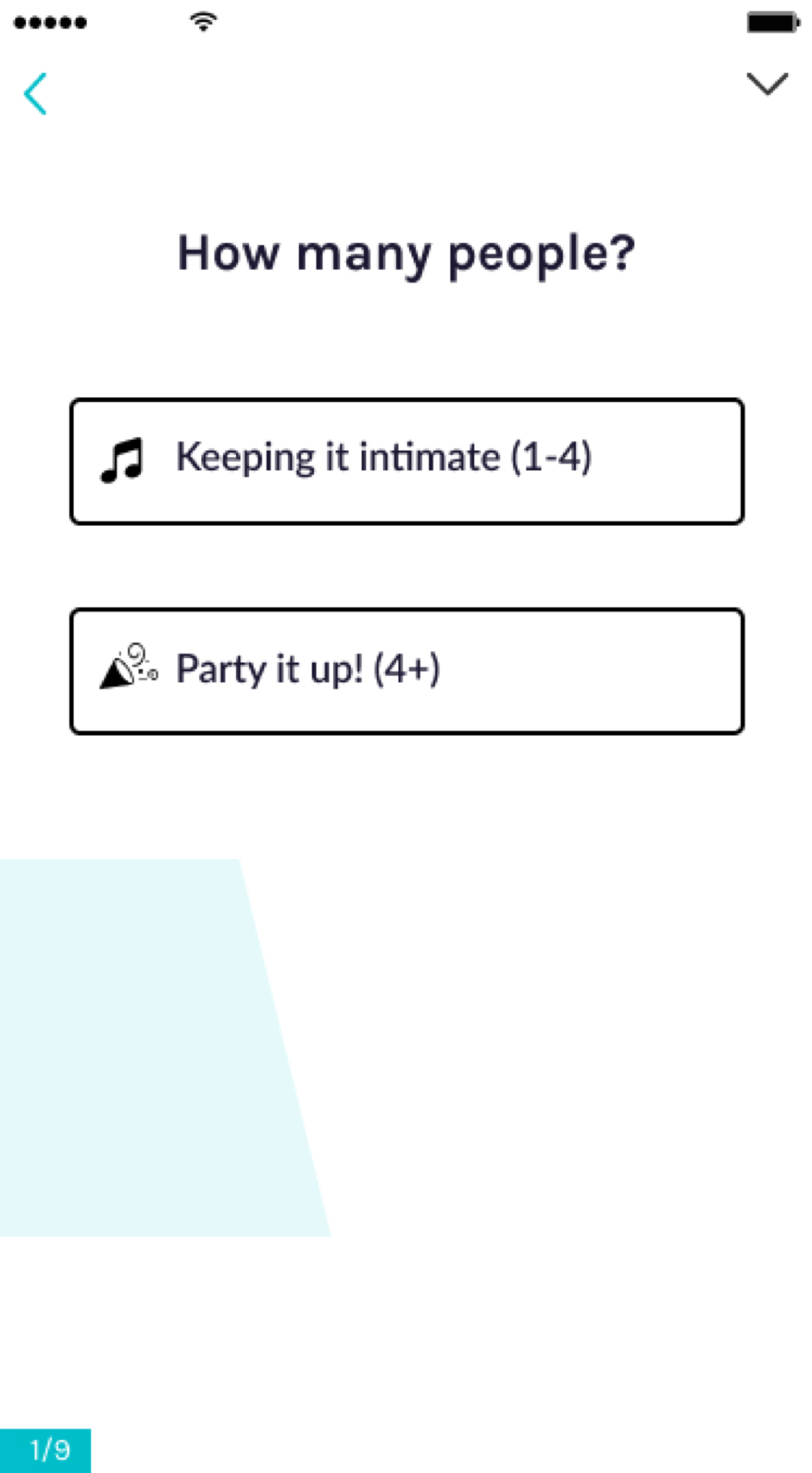
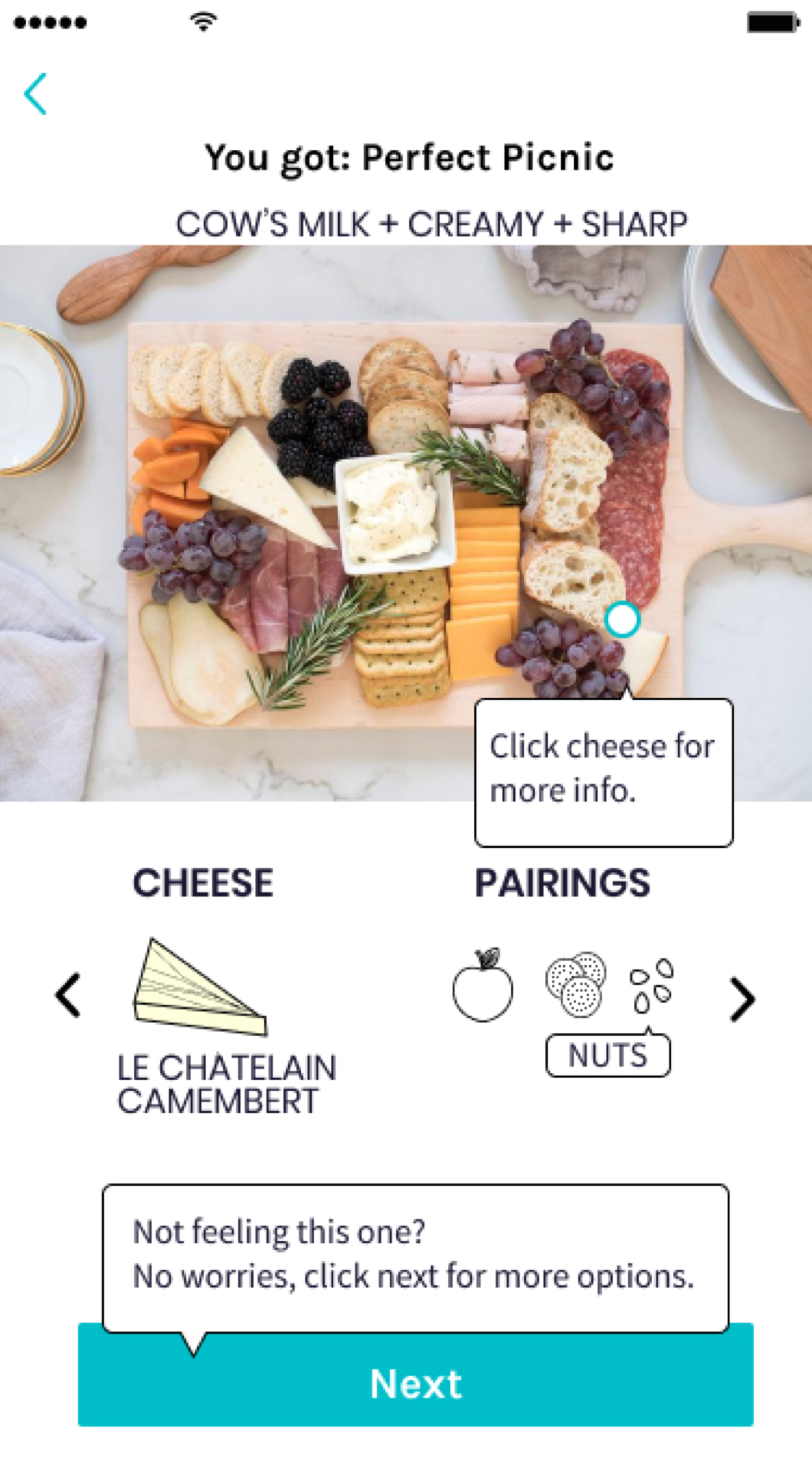
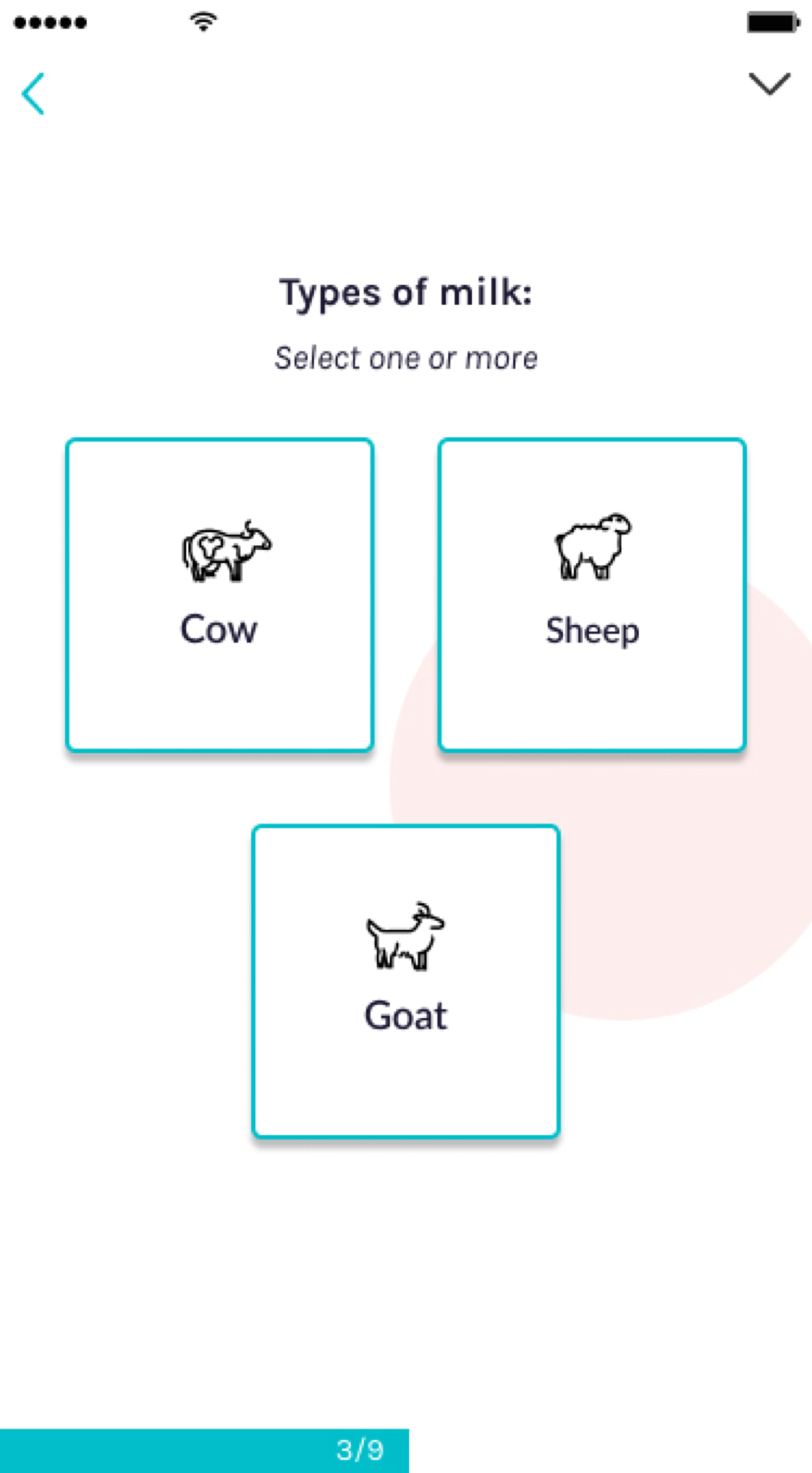
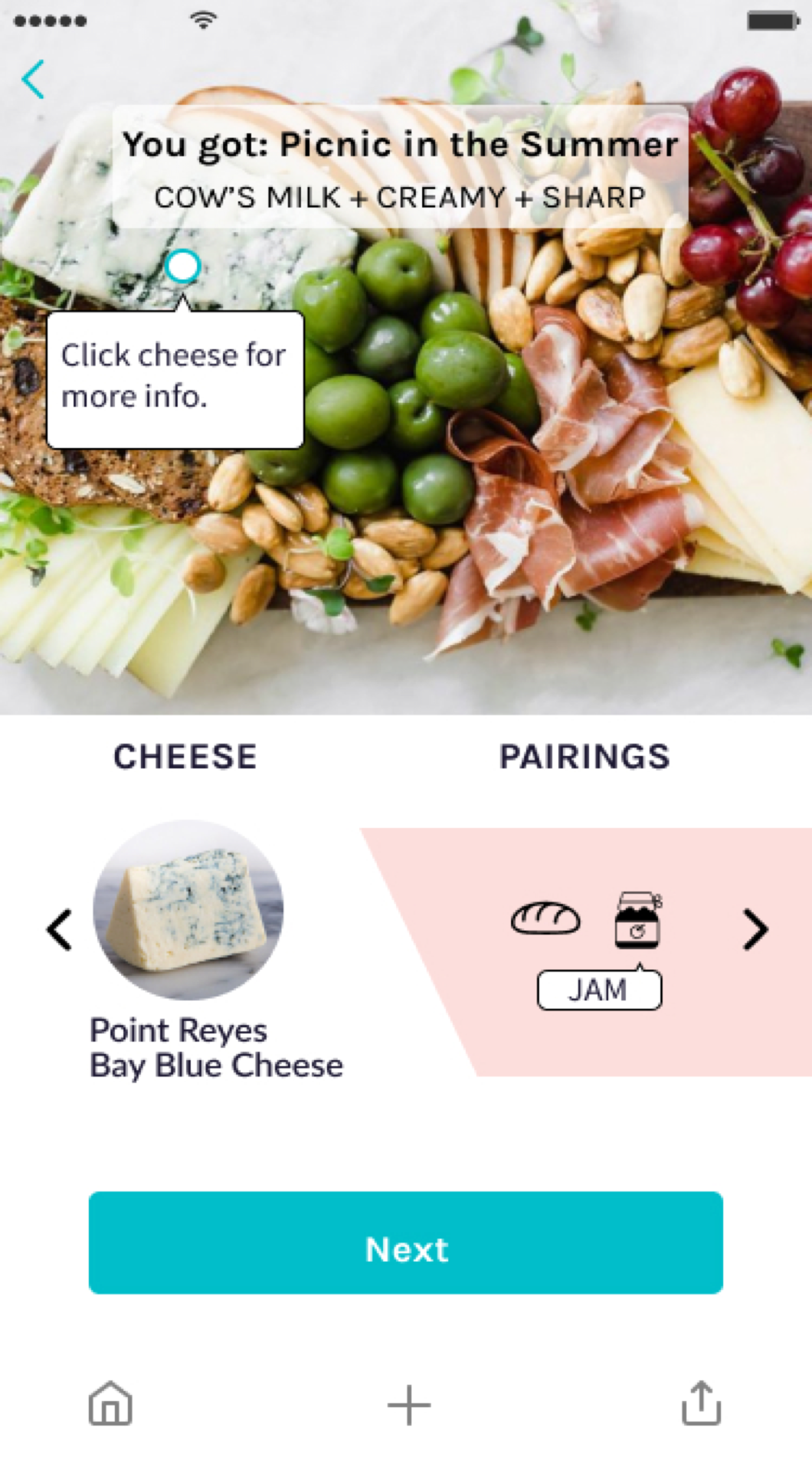
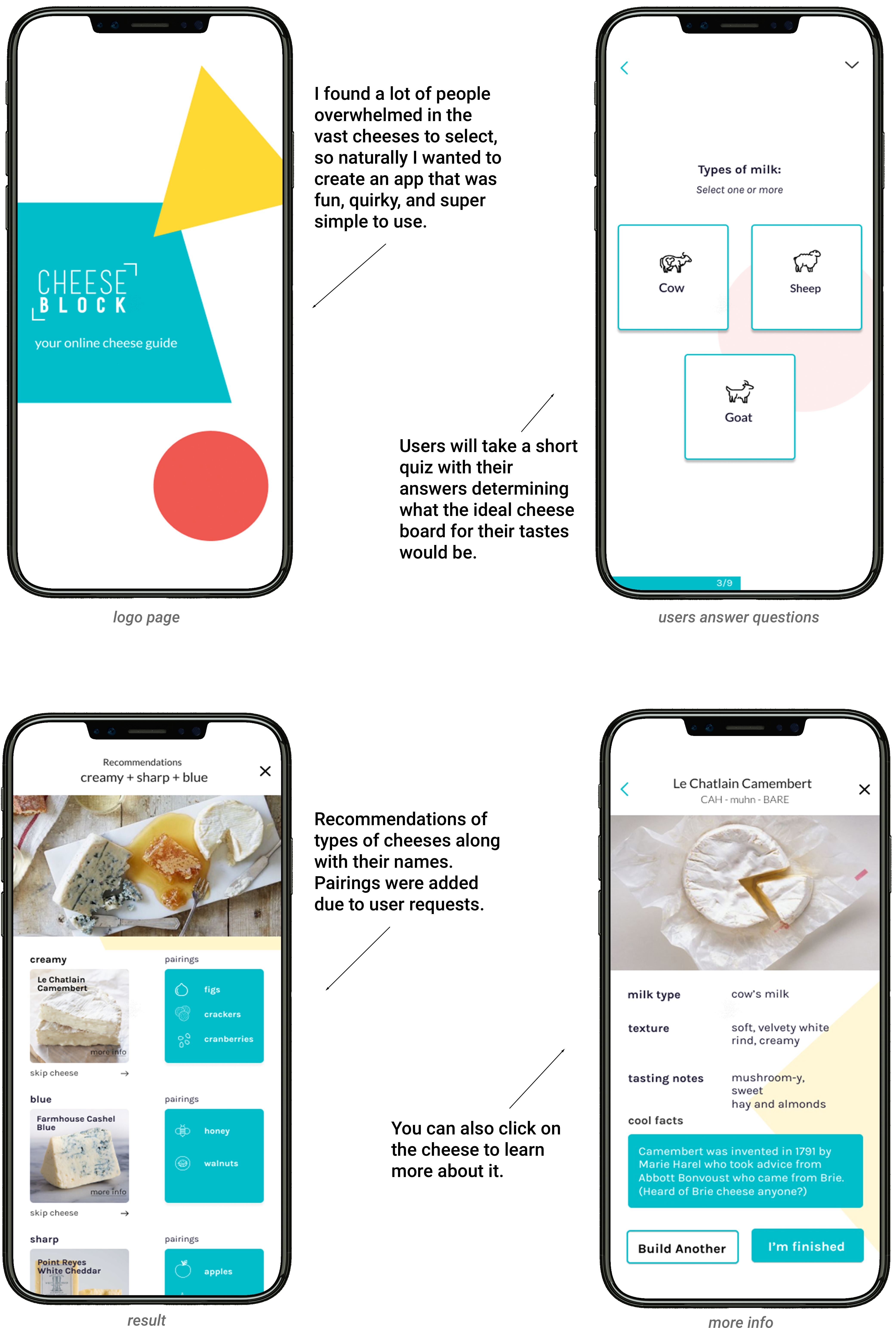
Minimal design, shapes, and color would define this app, similar to that of a cheese store. Questions needed to keep users engaged; I needed to make sure that they finished the quiz without feeling bored. Icons and illustrations gave it a playful vibe. Abstract shapes inspired from different types of cheeses were added. The red circle represented gouda, the yellow triangle a wedge of cheese, and the teal block was modeled after a cheese block, hence the name. The results page is a clean, simple design for users to quickly retrieve their cheese suggestions. The app gives them exactly what cheese to buy at their local cheese shop, and if they can’t find that particular cheese, they can skip and choose the next best thing.

cheese block prototype video

Cheese Block has been a journey. I’ve gone through multiple designs, prototypes, mockups, and testing rounds. I wanted to make sure my years of experience as a cheesemonger didn’t go in vain; that I could help people by sharing my years of knowledge.
There were so many moving parts I needed to figure out: the result page, the questions, the sign-up page, the feel of the app. What did I want my branding to be? How should it flow? In order to have a successful mobile app, you must test, test, test. And after creating wireframes, sketches, and mockups, you must test again. Ask your friends, potentials users, classmates, parents, strangers, get all the feedback possible. And after that, did I mention you have to test again?
Alignment, hierarchy, and typography are all important components when it comes to mobile apps; I had to adhere to the Apple Human Interface Guidelines.
Overall, I loved creating something that I truly believed in. I’ve always wanted to build an app like this and I am so glad I went for it and kept creating even when there was no end in sight. I know it’s not far from being completed, but when is an app ever completed? As long as I keep learning and building, Cheese Block will be on it’s way to being an amazing mobile application!