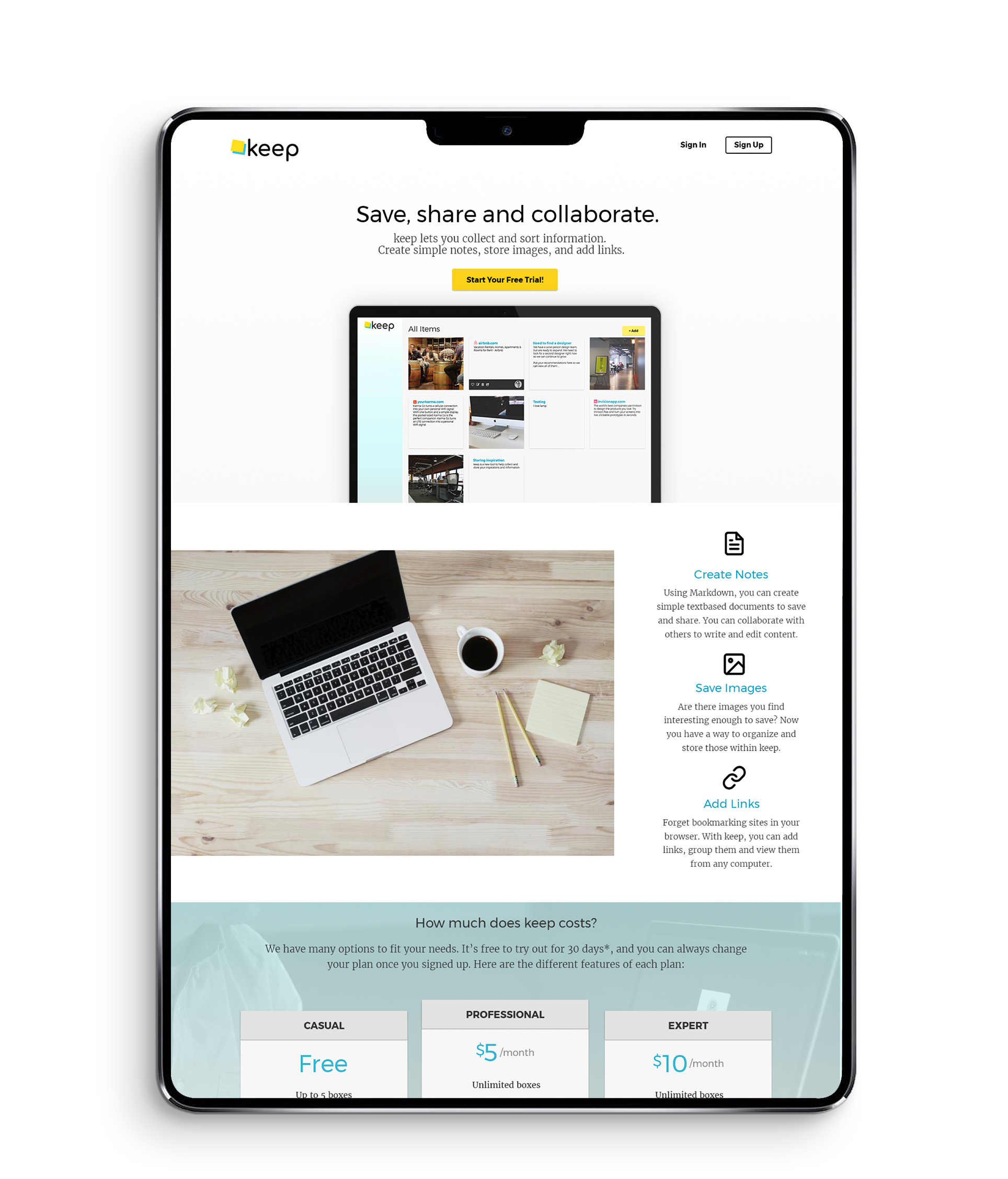
about keep
Keep - a new startup that needs our help to design a SaaS (Software as a Service) web application which allows people to collect information and store it in a single place. A person can create simple documents, store images, link to websites, and collaborate with others. It is our job to help focus on the needs of the user to meet their goals. Goals include easy navigation, user-friendly flow, and a minimal design all while still being beautiful to look at. Structure, layout, and visual design play a huge part in creating this successful web application.
My Roles
User Research, Visual Design, Development
Why?
So users can have a place where they can easily save notes, links, and images that can be accessed anywhere.
research
I created a survey to see what users are utilizing the internet for, as well as how they save photos, videos, and links when they browse the web. The survey also assessed what their preferred device was.
After the survey, I did a competitive analysis to see how different companies positioned themselves, found their primary audiences, determined who to target, and what features defined them amongst the crowd.
personas
I wanted to see what users current behaviors were and how Keep would fit into their daily life. In order to do that, I needed to find out more information such as their home and work life as well as what their habits are on the internet.

GOALS
- A medium he can use anytime whenever he gets inspired
- A mood board he can use digitally
- To save images and media on any device

GOALS
- An app where he can save all his notes, photos, and media
- Staying organized
- Can easily share with his co-workers and management

GOALS
- A more organized way to show all her clients up-to-date ideas
- To save all her ideas in one outlet
- To communicate with vendors and clients in a professional and simple way
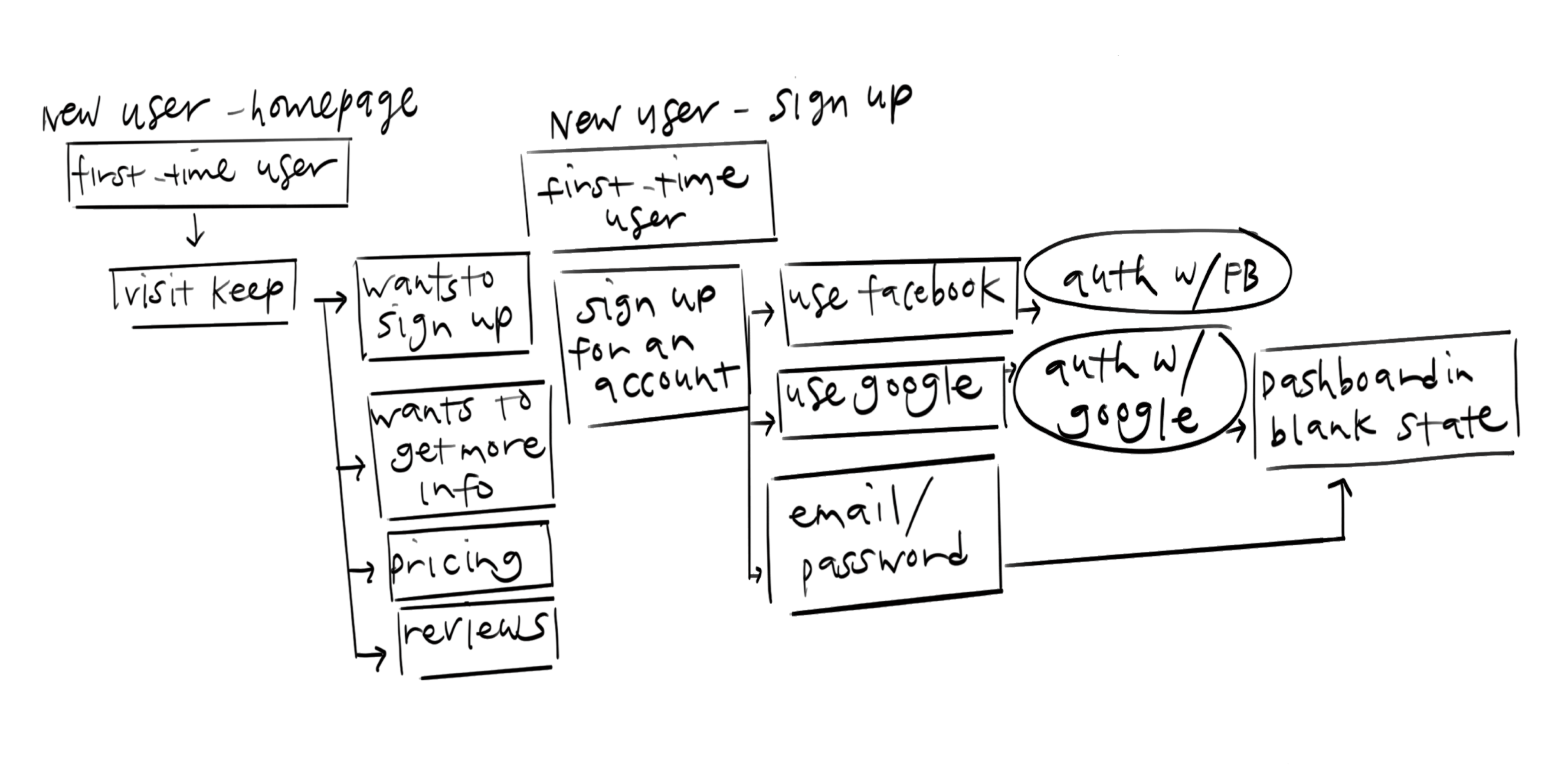
user flow
The user flow gives me better insight to create a minimum viable product and reduces the amount of features that I need to design.
Focusing on the two groups, new and returning users, I was able to create a user flow for the best possible way to show how a user would use the website. For example, how would a first time user sign up, and what is needed for that first time user to sign up efficiently.

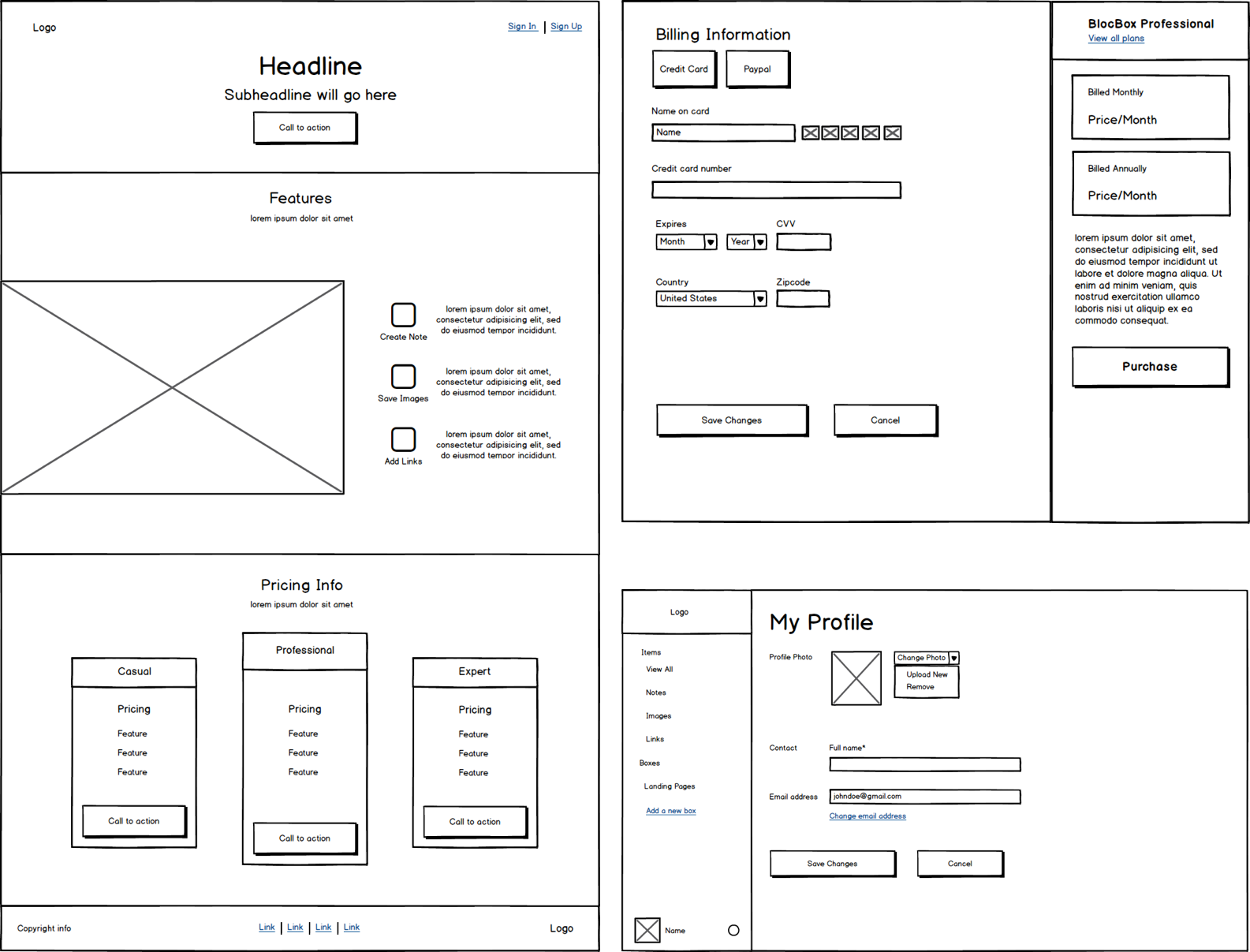
wireframes
Creating wireframes in Balsamiq is an important step in the design process. It gave me a better idea of how the website’s homepage, dashboard, and settings would look. This step is best to show layout, image placement, and button placement.

mockups
+ prototype
After creating wireframes in Balsamiq, I created high fidelity wireframes in illustrator. By creating wireframes in illustrator it gave me a better idea on where to put different colors, text, and contrast.
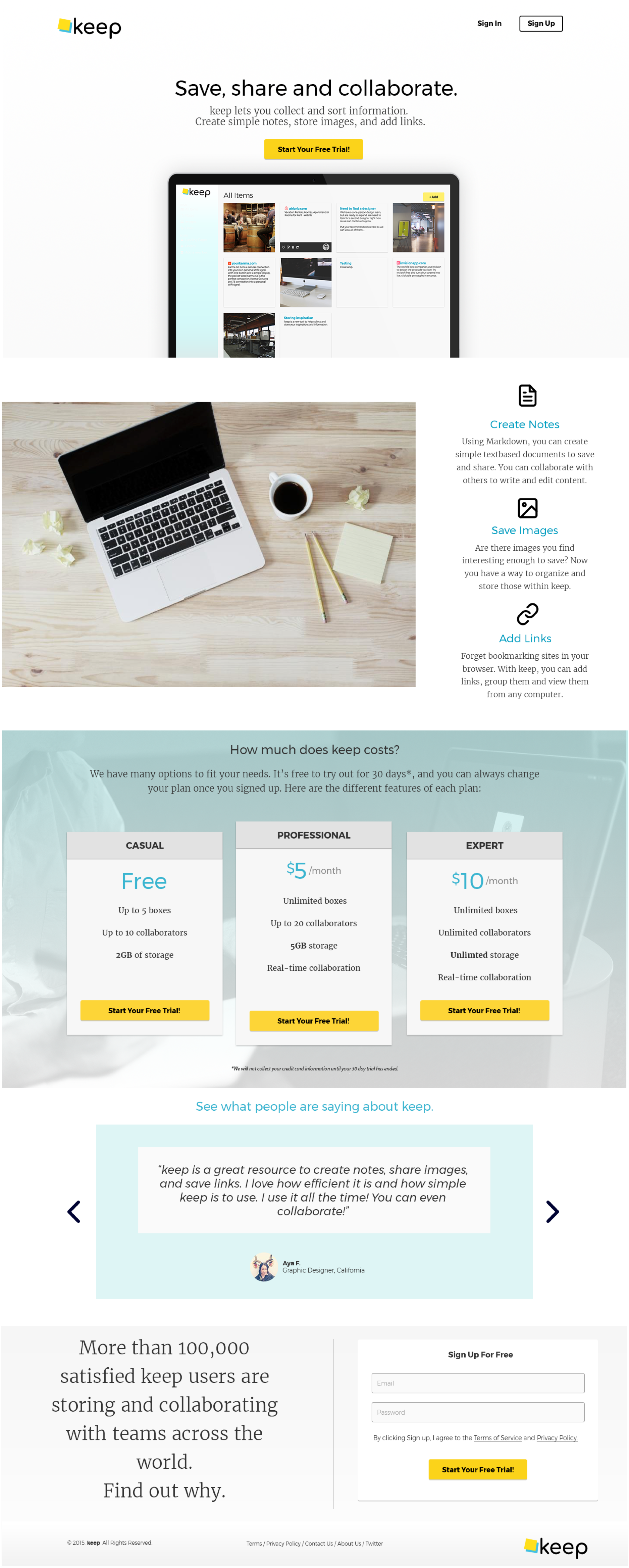
After the high fidelity wireframes, I created mockups in Photoshop. This step would give the final look as to how the website would look like. This is where the site logo was placed; Colors, typography, images, and links were optimized in this phase.
With the mockups finally created, I used Invision to see the exactly how the design would flow. I was able to use Invision to create user tests and see how different people would navigate through Keep. From the homepage, the user would click to the sign-up button,sign-in button, or any of the CTA buttons to navigate to the dashboard. From there the user can create notes, links, or upload images. The user also has the option to change settings. From the settings account, they can upgrade, or change their information. After watching a couple of users, I realized exactly where the users liked to click, where they gravitated to, and if they truly understood how the website worked.

keep mockups
keep prototype video
what I
learned
In conclusion, I received great feedback to make Keep a user-friendly, simple web application for anyone to use. Some ideas worked, while some ideas did not. I learned that it’s important to listen to users wants and needs and keep my personal interests out of it. It’s important to do all the testing and research to really understand what people want. When I tested my clickable prototype, it was amazing to compare industry professionals to those who only use the internet for leisure. Both groups gave me ideas on how to better the website for anyone and everyone. Receiving feedback from working industry professionals allowed me to learn what is needed to attract advanced users. I learned to understand who the users were, what they wanted, how to make a user-friendly flow, and on top of all that, how to properly include that in the final design.